Hello people! So in my previous blog, I had introduced to you all about React JS. A beginners’ guide to understanding React JS, its features, and its functionality.
Now after knowing completely that what is React Js, let me step further and level you up in this field. As told earlier, React JS is a JavaScript library maintained by Facebook and Instagram. It is mainly used to develop UI. React JS is component-based so that it provides readability of the DOM component.
Environment Setup
Tools required for React JS environment;
- Node.js
- Visual Studio Code
- Steps to Setup React JS Environment
- Install Node.js
- Create a directory for React.js App.
- Open the command prompt.
- Create a directory for React.js App.
- Open the command prompt.
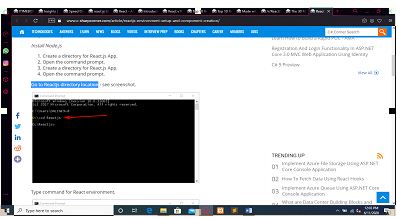
Go to React JS directory location:

Type command for React environment. Here we will write my-app name one-hello-world.

There are four different commands but currently we have to use npm start to start the development server.

This hello-world-project folder that you were creating that time is now created.

Now open Visual Studio, and go to the REACT folder and drag and drop one-hello-world into this code.

After starting your first React application, you will get the default screen on the browser.

How To Create component in React JS?
React component is a reusable independent piece of code.
You can see the default structure of React JS application in the below screenshot.

We will keep the only required file for basic component practice so that we can delete an extra file from this structure which is highlighted by a red rectangular box.

Now. the application folder structure should look like this.
Component code screenshot.
Code Text:
In the above code, we are importing React and Reactdom.
In there, the component render() method is the most important one. In the render method, we will return what we want to show on the page.
ReactDom.

Reander() is specifying where on the page we want the app component to be rendered. In the ReactDom.Reander method we pass, the first argument passes as component name like and second is Id of the HTML tag.